Cara Membuat Desain Website Resep Masakan Menggunakan Bahasa Html Dan Css
Home » Download Resep » Cara Membuat Desain Website Resep Masakan Menggunakan Bahasa Html Dan CssCara Membuat Desain Website Resep Masakan Menggunakan Bahasa Html Dan Css. Ketika ingin membuat sebuah gaya pada situs html tentu memerlukan file css sebagai lembar gaya html tersebut. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi html. Pada kesempatan ini saya akan membuat website toko online dengan html dan css. Membuat form login validasi menggunakan html/css dan javascript.
 Membuat Program Pembayaran Barang Menggunakan Java From harianblaugrana.blogspot.com
Membuat Program Pembayaran Barang Menggunakan Java From harianblaugrana.blogspot.com
Secara umum website yang sering kita jumpai di internet menggunakan bahasa markup html dan css (cascading style sheet) serta bahasa pemrograman javascript dan php. Pada kesempatan ini saya akan membuat website toko online dengan html dan css. Semoga desain ini dapat bermanfaat bagi yang ingin membuat website khusus resep masakan dan diharapkan nantinya dapat bermanfaat pula bagi orang lain yang ingin belajar memasak. Template urbangrill adalah pilihan tepat apakah anda memiliki restoran, kilang anggur atau bar grill. Html adalah adalah singkatan dari hypertext markup language. Membuat dan mempertajam prototipe desain.
Membuat tampilan layout website sederhana dengan html dan css.
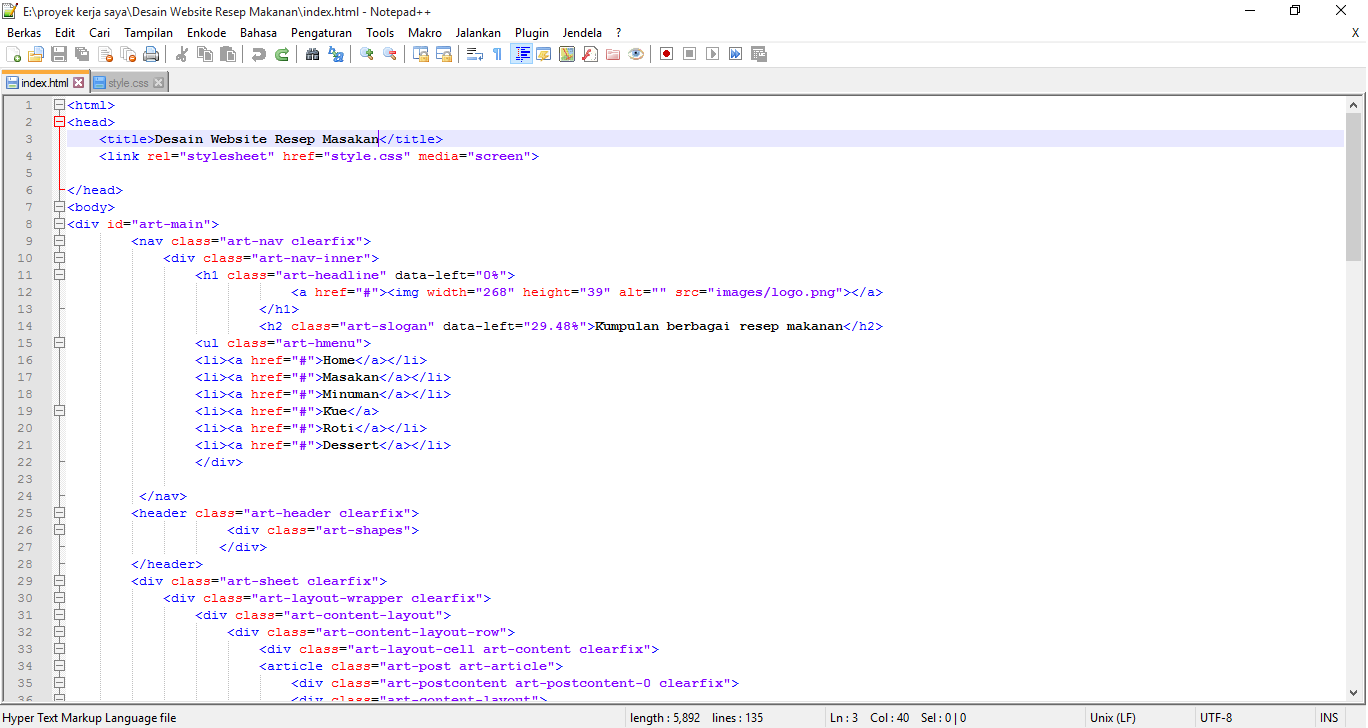
Jika sudah selesai dengan mockup desain web, maka langkah selanjutnya adalah ‘memindahkannya’ ke dalam bentuk digital. Semoga desain ini dapat bermanfaat bagi yang ingin membuat website khusus resep masakan dan diharapkan nantinya dapat bermanfaat pula bagi orang lain yang ingin belajar memasak. Buatlah satu file index.html di lokal komputer anda lalu silahkan paste koding dibawah ini. Ambil inspirasi dari ratusan template daftar menu makanan dan minuman yang dibuat para profesional. Pada kesempatan ini saya akan membuat website toko online dengan html dan css. Cara mudah membuat desain menu makanan kontinental dengan 50 gambar contoh layout bisa diedit.
 Source: harianblaugrana.blogspot.com
Source: harianblaugrana.blogspot.com
Menggabungkan file html & css. Terserah anda ingin memberi nama filenya apa, yang jelas anda ingat. Semoga desain ini dapat bermanfaat bagi yang ingin membuat website khusus resep masakan dan diharapkan nantinya dapat bermanfaat pula bagi orang lain yang ingin belajar memasak. Membuat form login validasi menggunakan html/css dan javascript. Membuat dan mempertajam prototipe desain.
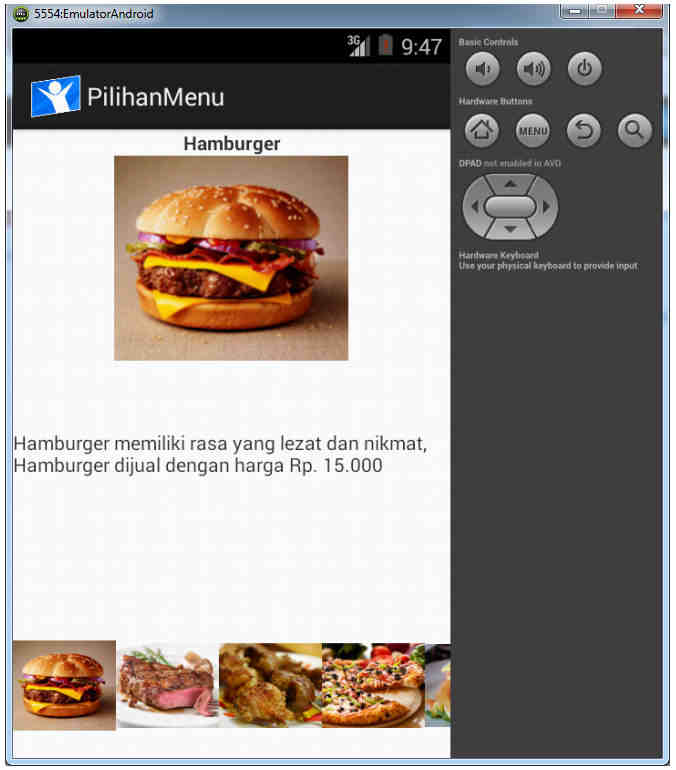
 Source: posciety.com
Source: posciety.com
Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Berikut ini akan kami jelaskan cara membuat desain website travel menggunakan bahasa html. Artikel ini akan menjelaskan bagaimana cara menggabungkan file html dan css. Ketika ingin membuat sebuah gaya pada situs html tentu memerlukan file css sebagai lembar gaya html tersebut. Seperti yang kita tahu bahwa fungsi css ini adalah untuk mengatur tata letak tampilan website mengatur jenis font color background serta masih banyak lagi.
 Source: desainweb22.blogspot.com
Source: desainweb22.blogspot.com
Ubah bahasa yang anda gunakan pada notepad++ menjadi bahasa html. Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Menggunakan editor wordpress, buka website builder yang telah anda install dan aktifkan. Script css digunakan sebagai style website yang dibuat, seperti: Terserah anda ingin memberi nama filenya apa, yang jelas anda ingat.
 Source: harianblaugrana.blogspot.com
Source: harianblaugrana.blogspot.com
Berikut ini akan kami jelaskan cara membuat desain website travel menggunakan bahasa html. Semoga desain ini dapat bermanfaat bagi yang ingin membuat website khusus resep masakan dan diharapkan nantinya dapat bermanfaat pula bagi orang lain yang ingin belajar memasak. Sebelum membuat, berikut alat yang perlu anda siapkan. Membuat tampilan layout website sederhana dengan html dan css. Caranya pilih language kemudian cari huruf h, kemudian pilih html.
 Source: ardysendleep.blogspot.com
Source: ardysendleep.blogspot.com
Membuat tampilan layout website sederhana dengan html dan css. Artikel ini akan menjelaskan bagaimana cara menggabungkan file html dan css. Seperti yang kita tahu bahwa fungsi css ini adalah untuk mengatur tata letak tampilan website mengatur jenis font color background serta masih banyak lagi. Membuat dan mempertajam prototipe desain. Websiteituuindah.blogspot.com hasil gambar untuk desain menu makanan desain menu.
 Source: websiteituuindah.blogspot.com
Source: websiteituuindah.blogspot.com
Dalam pembuatan website, tentu tidak bisa langsung selesai. Template urbangrill adalah pilihan tepat apakah anda memiliki restoran, kilang anggur atau bar grill. Html sebenarnya bukanlah bahasa pemrograman, artinya html tidak punya kemampuan untuk membuat fungsionalitas yang. Diatas adalah contoh login validasi sederhana menggunakan javascript yang akan kita buat dalam artikle ini. Membuat dan mempertajam prototipe desain.
 Source: harianblaugrana.blogspot.com
Source: harianblaugrana.blogspot.com
Dalam pembuatan css ini pun beragam, ada css inline, css internal dan css eksternal. Template urbangrill adalah pilihan tepat apakah anda memiliki restoran, kilang anggur atau bar grill. Script css digunakan sebagai style website yang dibuat, seperti: Ambil inspirasi dari ratusan template daftar menu makanan dan minuman yang dibuat para profesional. Tahapan membuat folder foto anda perlu membuat sebuah folder di dalam folder html dan css.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title cara membuat desain website resep masakan menggunakan bahasa html dan css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.